University of Toronto's Commuter Student Solution
A one-stop-shop for commuter students to find resources, connect with peers, and find daytime social events

Project Overview
Nomad is a digital solution that empowers University of Toronto students to navigate the St. George Campus well-informed.
Over 75% of U of T students identify as commuters. Commuter students have a hard time keeping up with the campus community.
Nomad is a one-stop-shop for commuter students to find resources, connect with peers and find daytime social events.
Design Process
My Role
As a team, we performed user research and competitive analysis and created personas, empathy maps, user flows, wireframes and a low fidelity prototype in a 6-week sprint. I was also in charge of the stop-motion video creation.
We followed every step of the design activation journey method to identify the needs of users and work toward a solution through design thinking
Design Toolkit
Figma
Balsamiq
Mural
Illustrator
Premier

Forms
How does Nomad Work?

How did we get here?
60%
–StudentMoveTO
of commuter students say communiting negatively affects their participation in campus life.
This is among the many statistics we encountered when
conducting secondary research on commuter students in the Greater Toronto Area and University of Toronto's St. George campus.
Primary Research
Surveys & Interviews
We surveyed 27 and interviewed 11 U of T students who commute to school.

Research Analysis
Qualitative & Quantitative
We then analyzed our collected data by calculating central tendency measure, and creating affinity maps.

Persona
Meet Cora the Commuter
Based on the analyzed data we created, we created Cora the Commuter and considered what she would need, the things she may desire, and her obstacles on her commuting days.


Empathy Map
Cora
We then tried to put ourselves in Cora's shoes to see what she thinks, says, does and how she feels.

As-Is-Scenario
Cora's Day on Campus
After mapping out Cora's typical day on campus, we all voted and identified the most painpoints during her time on campus.

Need Statements
Cora's Needs on Campus
We then focused on Cora's needs during her time between classes and chose specific needs to prioritize.
Cora needs:
-
to socialize with her peers
-
to find spaces for activities between classes
-
to find daytime events that fit her commuting schedule

Big Ideas + Priority Grid
Prioritizing Ideas
We generated many ideas from realistic to absurd and organized them by their level of priority and feasibility.

Hills/Goals
Design Goals
We set some design goals to make sure we are working toward the right solution for Cora:
-
Cora can find daytime social events that fit her schedule without feeling like she’s missing any events or information.
-
She can find places to rest, eat, and study on campus without getting lost or wasting her time searching.
-
And finally, Cora the Commuter can make meaningful connections with other students just as well as students living in on-campus residences.

Lo-Fidelity Prototype + Lean Evaluation
Application
We then used our ideas and goals to create and test the first iteration of our application in a low fidelity prototype.
We tested all 3 features that we wanted to include: Resources, Events, and Connect.

Medium-Fidelity Prototype
Commuter Student Application
The takeway from our lean evaluation was that we needed to focus on facilitating in-person connections more.
Previously, the connect feature was a collection of interest-based discussion boards. However, our users did not want to engage with the feature in the lead evaluation.
We adjusted this feature and came up with Nomad.


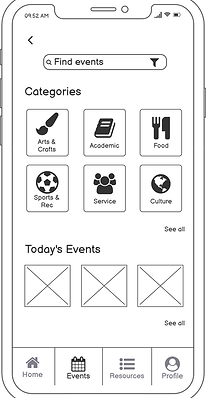
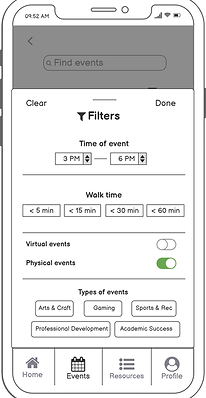
Medium Fidelity Prototype
These are some of the screens from the medium fidelity prototype.
The high fidelity prototype is underway currently.